

Many of these tools will be quite familiar, while others have been adapted to support the best UX design.

Powerful featuresĪdobe XD offers many features that you expect in an UX tool. XD also provides some drawing tools to create basic shapes or you can add existing artboard to the application. In the Design tab, you'll build all elements on the artboard, with each drawing representing a different screen.

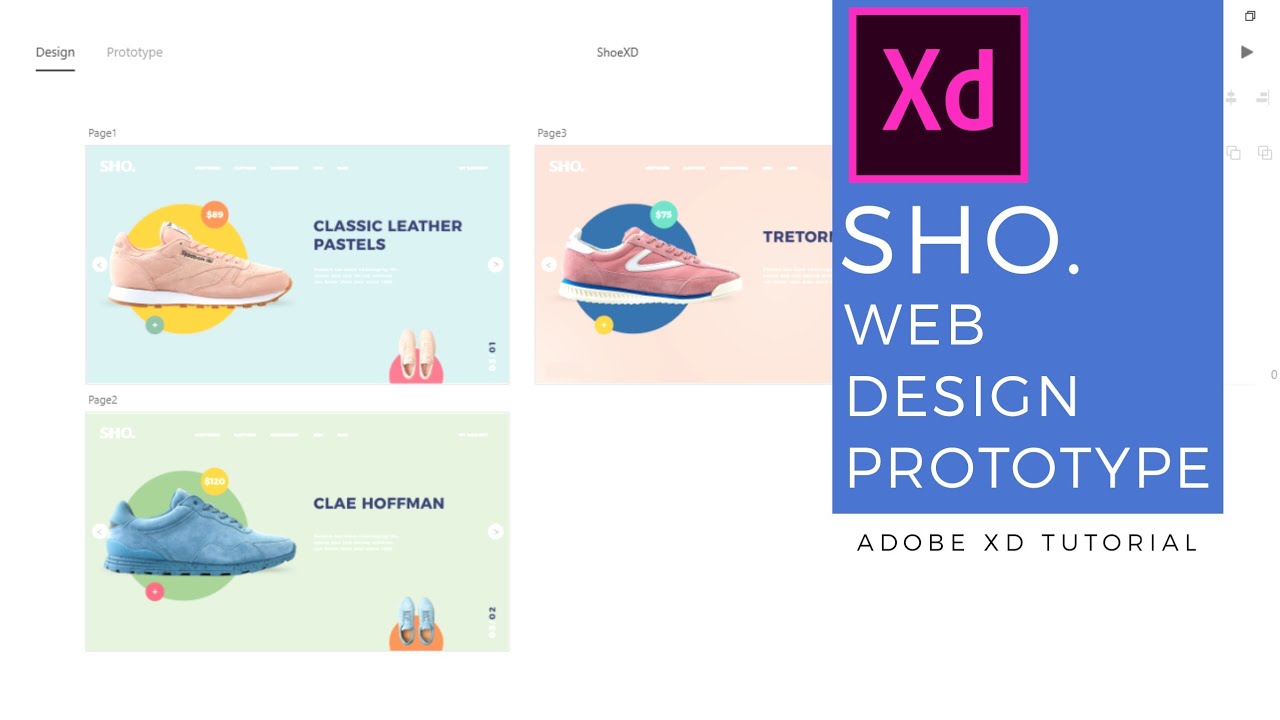
The main interface of the application is divided into 2 tabs, Design and Prototype. Here, you can quickly select the target screen resolution based on the device, site size or enter a value for the custom size.Īfter selecting the size for the project, you will be taken to the main interface of Adobe XD. This will return you to a screen similar to the original Welcome Screen. When you have finished viewing the tutorial, it's time to create a new project. If you are a Creative Cloud user, many factors will be easy to understand immediately.
#Adobe xd prototyping tutorial how to#
You will learn how to complete important tasks such as creating an artboard, importing images, using repeating grids and how to link artboards together to create prototypes. Quick information guides you to the basic principles of the application. At that point, you will be taken to a screen with tables that explain the process of working with XD. As a new user of Adobe XD, you should really click the Begin Tutorial button. The first thing you will see when launching the application is the boot screen. "Designing Mobile Applications with Adobe XD" Design web interface with Adobe XD for newbies


 0 kommentar(er)
0 kommentar(er)
